Skip to content
Projects
Groups
Snippets
Help
Loading...
Help
Support
Keyboard shortcuts
?
Submit feedback
Contribute to GitLab
Sign in
Toggle navigation
F
Flutter Inappwebview
Project overview
Project overview
Details
Activity
Releases
Repository
Repository
Files
Commits
Branches
Tags
Contributors
Graph
Compare
Issues
0
Issues
0
List
Boards
Labels
Milestones
Merge Requests
0
Merge Requests
0
CI / CD
CI / CD
Pipelines
Jobs
Schedules
Analytics
Analytics
CI / CD
Repository
Value Stream
Wiki
Wiki
Snippets
Snippets
Members
Members
Collapse sidebar
Close sidebar
Activity
Graph
Create a new issue
Jobs
Commits
Issue Boards
Open sidebar
李增强
Flutter Inappwebview
Commits
7482e809
Commit
7482e809
authored
Sep 14, 2018
by
pichillilorenzo
Browse files
Options
Browse Files
Download
Email Patches
Plain Diff
updated README.md
parent
155ffa81
Changes
4
Expand all
Show whitespace changes
Inline
Side-by-side
Showing
4 changed files
with
147 additions
and
63 deletions
+147
-63
.idea/vcs.xml
.idea/vcs.xml
+6
-0
.idea/workspace.xml
.idea/workspace.xml
+89
-53
README.md
README.md
+51
-9
example/lib/main.dart
example/lib/main.dart
+1
-1
No files found.
.idea/vcs.xml
0 → 100644
View file @
7482e809
<?xml version="1.0" encoding="UTF-8"?>
<project
version=
"4"
>
<component
name=
"VcsDirectoryMappings"
>
<mapping
directory=
"$PROJECT_DIR$"
vcs=
"Git"
/>
</component>
</project>
\ No newline at end of file
.idea/workspace.xml
View file @
7482e809
This diff is collapsed.
Click to expand it.
README.md
View file @
7482e809
...
...
@@ -21,6 +21,8 @@ First, add `flutter_inappbrowser` as a [dependency in your pubspec.yaml file](ht
Create a Class that extends the
`InAppBrowser`
Class in order to override the callbacks to manage the browser events.
Example:
```
dart
import
'package:flutter/material.dart'
;
import
'package:flutter_inappbrowser/flutter_inappbrowser.dart'
;
class
MyInAppBrowser
extends
InAppBrowser
{
...
...
@@ -52,6 +54,39 @@ class MyInAppBrowser extends InAppBrowser {
}
MyInAppBrowser
inAppBrowser
=
new
MyInAppBrowser
();
void
main
(
)
=>
runApp
(
new
MyApp
());
class
MyApp
extends
StatefulWidget
{
@override
_MyAppState
createState
()
=>
new
_MyAppState
();
}
class
_MyAppState
extends
State
<
MyApp
>
{
@override
void
initState
()
{
super
.
initState
();
}
@override
Widget
build
(
BuildContext
context
)
{
return
new
MaterialApp
(
home:
new
Scaffold
(
appBar:
new
AppBar
(
title:
const
Text
(
'Flutter InAppBrowser Plugin example app'
),
),
body:
new
Center
(
child:
new
RaisedButton
(
onPressed:
()
{
inAppBrowser
.
open
(
"https://flutter.io/"
);
},
child:
Text
(
"Open InAppBrowser"
)
),
),
),
);
}
}
```
### InAppBrowser.open
...
...
@@ -199,7 +234,7 @@ Injects JavaScript code into the `InAppBrowser` window. (Only available when the
Example:
```
dart
inAppBrowser
.
injectScriptCode
(
"""
alert("
JavaScript
injected
");
alert("
JavaScript
injected
");
"""
);
```
...
...
@@ -222,9 +257,9 @@ Injects CSS into the `InAppBrowser` window. (Only available when the target is s
Example:
```
dart
inAppBrowser
.
injectStyleCode
(
"""
body {
body {
background-color: #3c3c3c;
}
}
"""
);
```
...
...
@@ -237,3 +272,10 @@ Example:
inAppBrowser
.
injectStyleFile
(
"https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
);
```
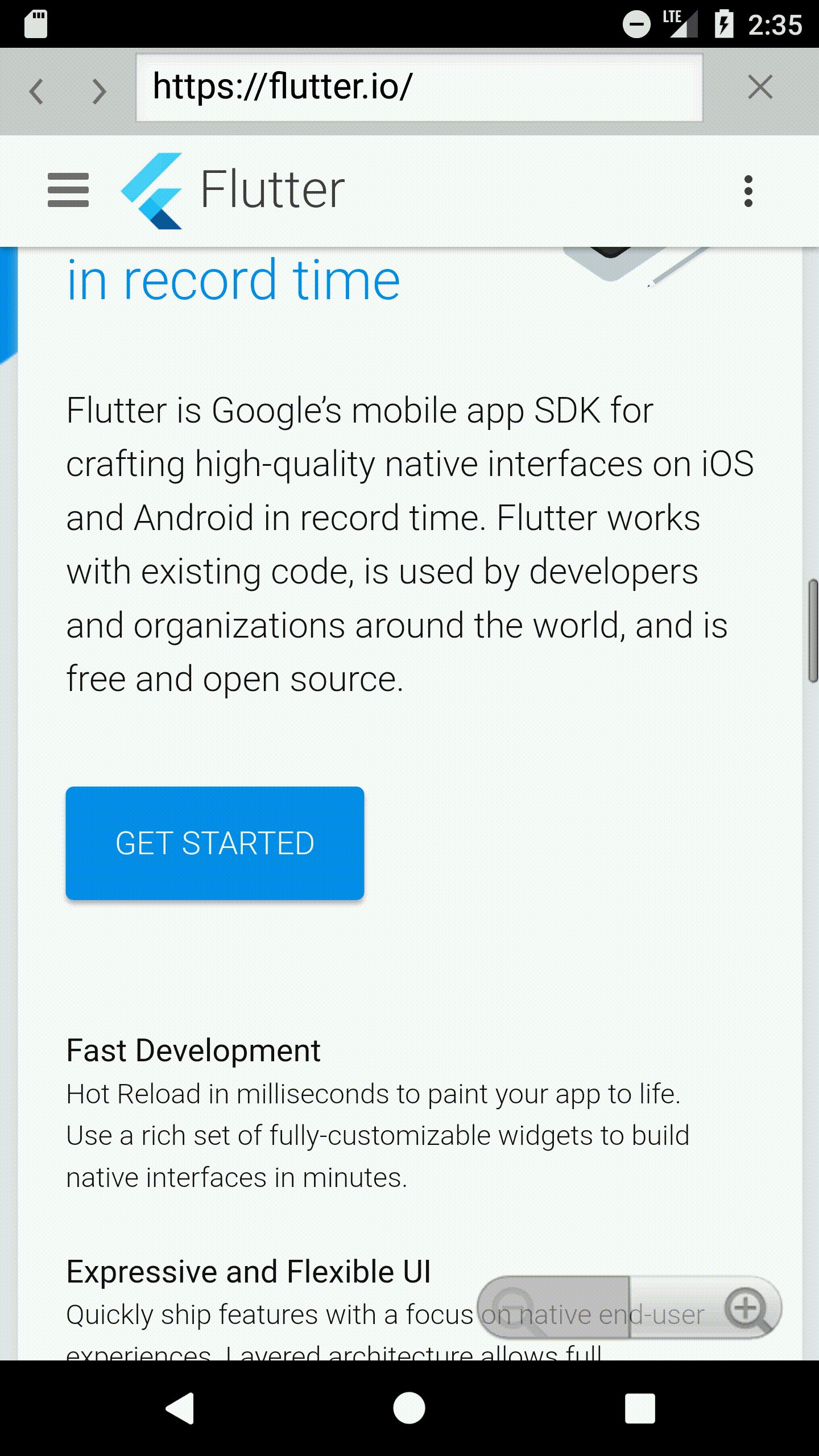
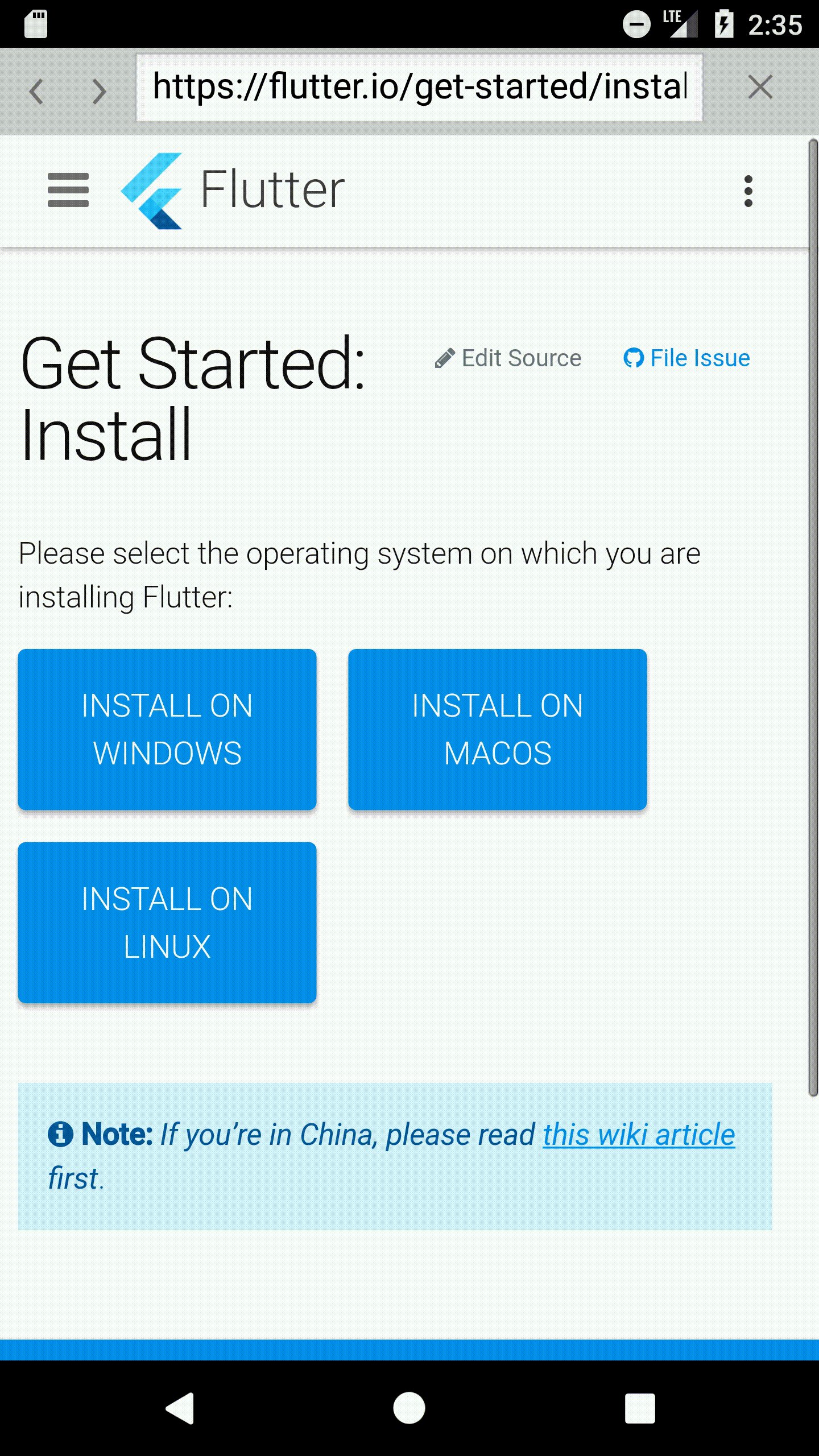
## Screenshots:
iOS:

Android:

example/lib/main.dart
View file @
7482e809
...
...
@@ -61,7 +61,7 @@ class _MyAppState extends State<MyApp> {
return
new
MaterialApp
(
home:
new
Scaffold
(
appBar:
new
AppBar
(
title:
const
Text
(
'Plugin example app'
),
title:
const
Text
(
'
Flutter InAppBrowser
Plugin example app'
),
),
body:
new
Center
(
child:
new
RaisedButton
(
onPressed:
()
{
...
...
Write
Preview
Markdown
is supported
0%
Try again
or
attach a new file
Attach a file
Cancel
You are about to add
0
people
to the discussion. Proceed with caution.
Finish editing this message first!
Cancel
Please
register
or
sign in
to comment